If you see problem like “CSS provider not selected for free listing”
- Issue Identification: If you’re noticing problems, it’s likely due to your main CSS setup, especially for displaying these unpaid listings. (errors like “CSS not selected for free ads“)
- Single CSS for unpad listings rule: Remember, you can only have one CSS for the free listings. It’s possible that either you or Google might have chosen a different merchant center account. You may or may not have access to that Merchant Center. Thus, we need to find out which one is currently selected.
- Merchant Center Selection:
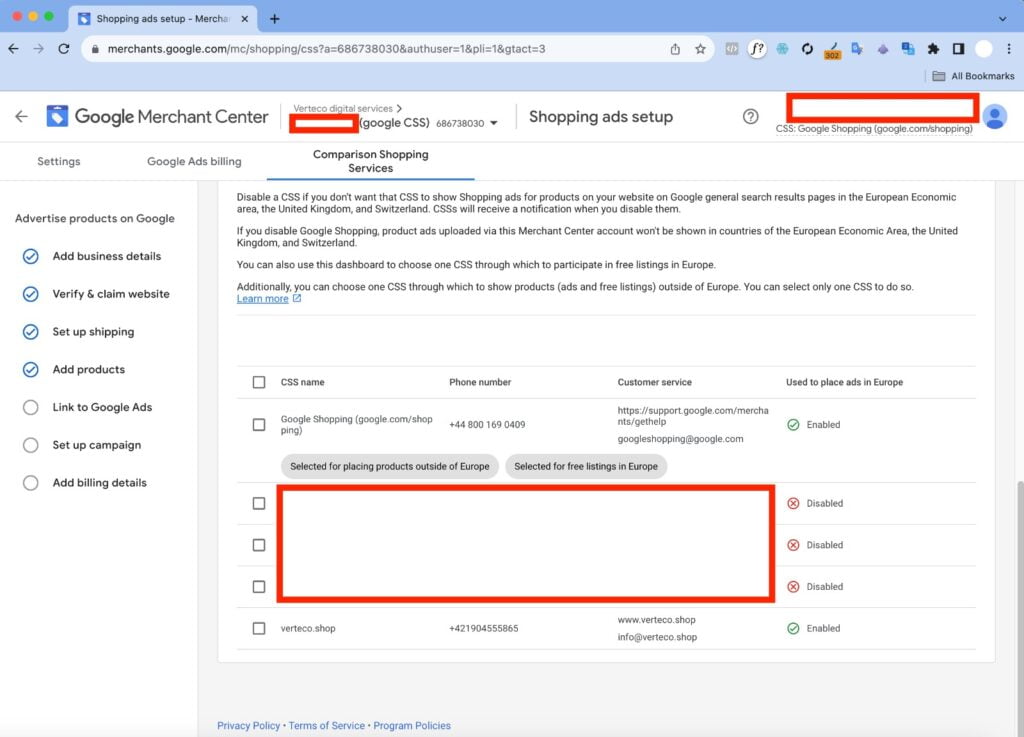
- To pick which Merchant Center is used for your non-paid listings, go to the MC within the Google Shopping CSS. Rembeber – only merchant centers under Google Shopping have access to the “Comparison Shopping Services” tab under “Shopping ads setup“
- If you haven’t set up a Merchant Center in the Google Shopping CSS yet, or switched to different CSS provider, don’t worry! You can create one and claim it. Claiming it will not affect accounts under different CSS providers.
- Using the “claim” option won’t impact Merchant Centers linked with different CSS providers.
- Where to Adjust Settings?: Check the screen provided for where you can make these adjustments.

This given screen is always visible only on the MC belonging to Google (Google Shopping CSS) as the account holder needs to be verified via Claim. And verification is only possible in the case of Merchant Center in Google Shopping.
So the possible solutions are:
- finding, which CSS is currently selected by contacting your CSS marketing partners or from Google Shopping MC and using for free listings that one.
- creating new merchant center which you can only use for CSS management (technical Merchant Center), which requires Google Analytics or domain access.
- switching one of currently working Merchant Centers under Google Shopping CSS – you can request it here.
From our point of view, the easiest solution is to create new merchant center account that is verified under Google Shopping CSS and claimed. You can choose to use it only for CSS selections. If you are not able to solve it yourself, contact expert which is taking care of your Ads, us, or one of our partners for paid help.
Conclusion
To seamlessly place unpaid listings on Google’s Europe Free Product Listing Service, it’s imperative to ensure that the correct CSS (Comparison Shopping Services) is selected to represent your merchant. If you come across errors indicating issues with your CSS, remember:
- The CSS provider does not influence the cost for free listings.
- It’s crucial to have only one active CSS for free listings.
- Determine the Merchant Center currently selected for non-paid listings.
- Merchant Centers linked exclusively with Google Shopping have access to the “Comparison Shopping Services” tab.
- The “claim” option doesn’t affect Merchant Centers tied to varying CSS providers.
- To make any adjustments, utilize the provided screen.
- Always ensure your Merchant Center on Google Shopping is verified.
When in doubt, the most straightforward approach is to establish a verified account under Google Shopping, dedicated solely for CSS selections. This ensures smooth operation of your unpaid listings on Google’s platform.