Wenn Sie ein Problem wie „CSS-Anbieter nicht ausgewählt“ oder „
- Problemidentifizierung : Wenn Sie Probleme bemerken, liegt dies wahrscheinlich an Ihrem Haupt-CSS-Setup, insbesondere an der Anzeige dieser unbezahlten Einträge. (Fehler wie „ CSS nicht für kostenlose Anzeigen ausgewählt “)
- Regel für ein einziges CSS für die Aufhebung von Einträgen : Denken Sie daran, dass Sie für die kostenlosen Einträge nur ein CSS haben können. Möglicherweise haben Sie oder Google ein anderes Merchant Center-Konto ausgewählt. Möglicherweise haben Sie Zugriff auf dieses Merchant Center oder auch nicht. Daher müssen wir herausfinden, welches derzeit ausgewählt ist.
- Merchant Center-Auswahl :
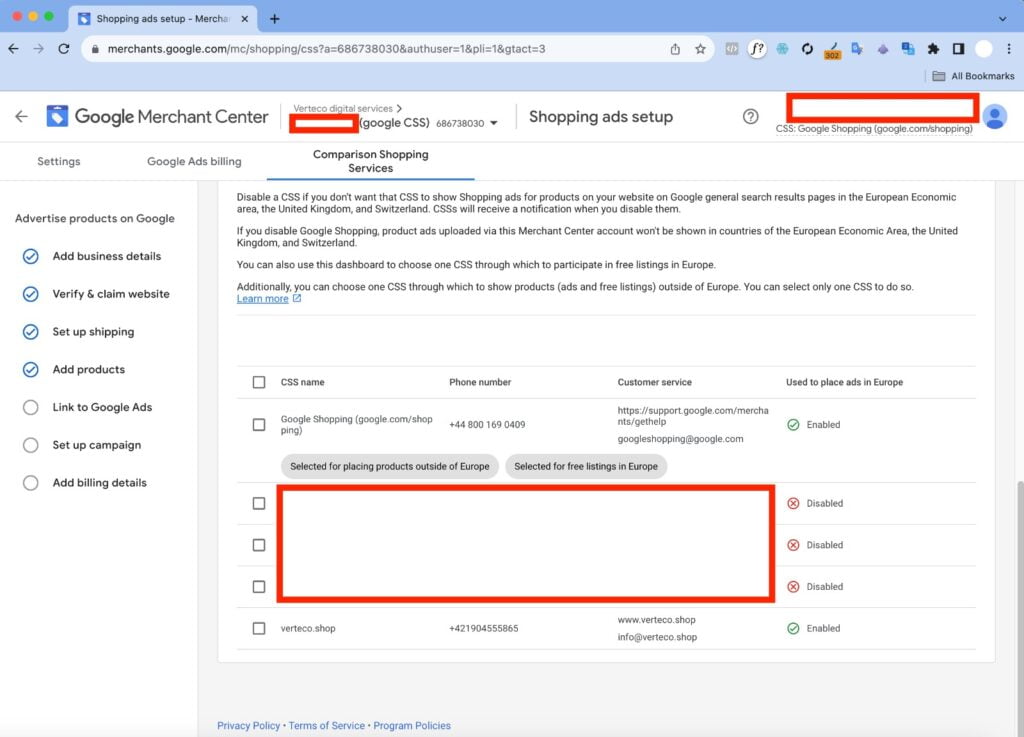
- Um auszuwählen, welches Merchant Center für Ihre nicht bezahlten Einträge verwendet wird, gehen Sie zum MC im Google Shopping CSS. Rembeber – nur Merchant Center unter Google Shopping haben Zugriff auf die Registerkarte „ Vergleichsshopping-Dienste “ unter „ Einrichtung von Shopping-Anzeigen “.
- Wenn Sie noch kein Merchant Center im Google Shopping CSS eingerichtet haben oder zu einem anderen CSS-Anbieter gewechselt haben, machen Sie sich keine Sorgen! Sie können eines erstellen und es beanspruchen. Die Inanspruchnahme hat keine Auswirkungen auf Konten bei anderen CSS-Anbietern.
- Die Verwendung der Option „Anspruch“ hat keine Auswirkungen auf Merchant Center, die mit verschiedenen CSS-Anbietern verknüpft sind.
- Wo können die Einstellungen angepasst werden?: Überprüfen Sie auf dem bereitgestellten Bildschirm, wo Sie diese Anpassungen vornehmen können.

Dieser Bildschirm ist immer nur auf dem MC von Google (Google Shopping CSS) sichtbar, da der Kontoinhaber über „Claim“ verifiziert werden muss. Und eine Verifizierung ist nur im Fall des Merchant Centers in Google Shopping möglich.
Die möglichen Lösungen sind also:
- Finden Sie heraus, welches CSS derzeit ausgewählt ist, indem Sie Ihre CSS-Marketingpartner oder Google Shopping MC kontaktieren und dieses für kostenlose Einträge verwenden.
- Erstellen eines neuen Merchant Centers, das Sie nur für die CSS-Verwaltung (technisches Merchant Center) verwenden können, wofür Google Analytics oder Domainzugriff erforderlich ist.
- Umstellung auf eines der derzeit funktionierenden Merchant Center unter Google Shopping CSS – Sie können es hier anfordern.
Aus unserer Sicht, Die einfachste Lösung besteht darin, ein neues Merchant Center-Konto zu erstellen, das unter Google Shopping CSS verifiziert und beansprucht wird. Sie können es auch nur für CSS-Auswahlen verwenden. Wenn Sie das Problem nicht selbst lösen können, wenden Sie sich für kostenpflichtige Hilfe an den Experten, der sich um Ihre Anzeigen kümmert, an uns oder an einen unserer Partner .
Schlussfolgerung
Um unbezahlte Einträge nahtlos im europäischen kostenlosen Produktlistendienst von Google zu platzieren, müssen Sie unbedingt sicherstellen, dass das richtige CSS (Comparison Shopping Services) zur Darstellung Ihres Händlers ausgewählt ist. Wenn Sie auf Fehler stoßen, die auf Probleme mit Ihrem CSS hinweisen, denken Sie daran:
- Der CSS-Anbieter hat keinen Einfluss auf die Kosten für kostenlose Einträge.
- Für kostenlose Einträge ist es wichtig, nur ein aktives CSS zu haben.
- Bestimmen Sie das Merchant Center, das derzeit für nicht bezahlte Einträge ausgewählt ist.
- Merchant Center, die ausschließlich mit Google Shopping verknüpft sind, haben Zugriff auf den Reiter „Comparison Shopping Services“.
- Die Option „Anspruch“ wirkt sich nicht auf Merchant Center aus, die an verschiedene CSS-Anbieter gebunden sind.
- Um Anpassungen vorzunehmen, verwenden Sie den bereitgestellten Bildschirm.
- Stellen Sie stets sicher, dass Ihr Merchant Center bei Google Shopping verifiziert ist.
Im Zweifelsfall ist es am einfachsten, bei Google Shopping ein verifiziertes Konto einzurichten, das ausschließlich der CSS-Auswahl dient. Dies gewährleistet einen reibungslosen Betrieb Ihrer unbezahlten Einträge auf der Google-Plattform.