Om du ser problem som ”CSS-leverantör inte vald” eller ”
- Problemidentifiering : Om du märker problem beror det troligen på din huvudsakliga CSS-inställning, särskilt för att visa dessa obetalda listor. (fel som ” CSS inte vald för gratisannonser ”)
- Regel för enkel CSS för unpad-listor : Kom ihåg att du bara kan ha en CSS för de kostnadsfria listorna. Det är möjligt att antingen du eller Google kan ha valt ett annat Merchant Center-konto. Du kanske har eller inte har tillgång till det Merchant Center. Därför måste vi ta reda på vilken som är vald för närvarande.
- Val av Merchant Center :
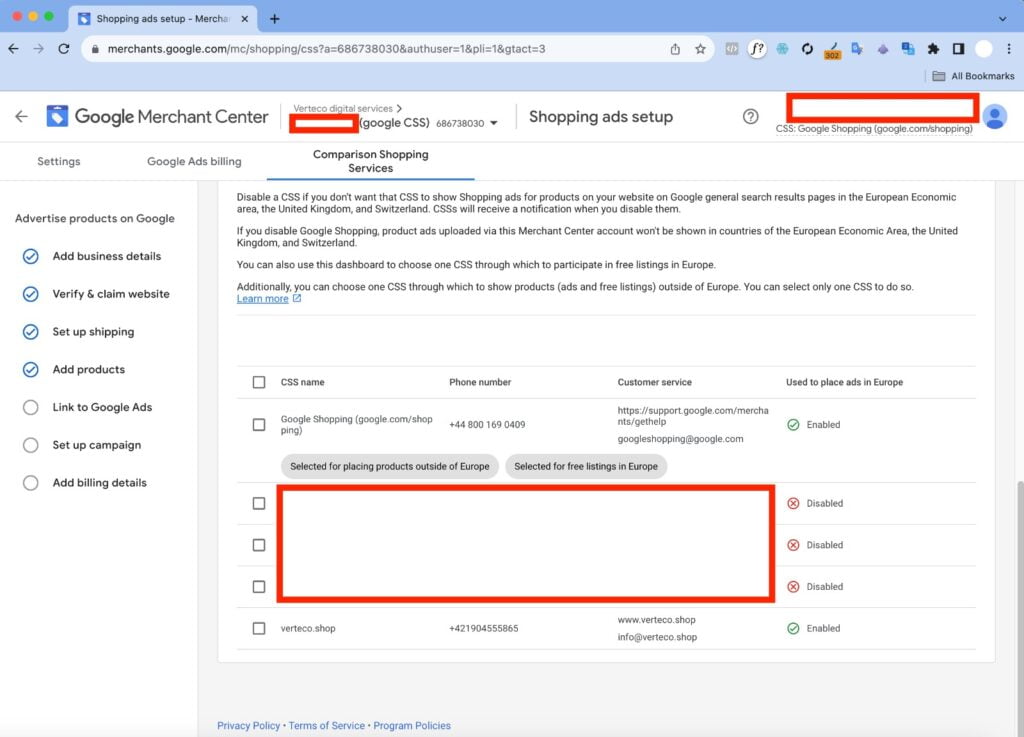
- För att välja vilket Merchant Center som används för dina icke-betalda annonser, gå till MC i Google Shopping CSS. Kom ihåg – endast köpcentrum under Google Shopping har tillgång till fliken ” Jämförelsetjänster ” under ”Inställning av Shopping-annonser”
- Om du inte har skapat ett Merchant Center i Google Shopping CSS ännu, eller bytt till en annan CSS-leverantör, oroa dig inte! Du kan skapa en och göra anspråk på den. Att hävda att det påverkar inte konton under olika CSS-leverantörer.
- Att använda alternativet ”anspråk” påverkar inte Merchant Centers länkade till olika CSS-leverantörer.
- Var kan man justera inställningarna?: Kontrollera skärmen för var du kan göra dessa justeringar.

Denna skärm är alltid synlig endast på den MC som tillhör Google (Google Shopping CSS) eftersom kontoinnehavaren måste verifieras via Claim. Och verifiering är endast möjlig i fallet med Merchant Center i Google Shopping.
Så de möjliga lösningarna är:
- hitta vilken CSS som för närvarande är vald genom att kontakta din CSS-marknadsföringspartner eller från Google Shopping MC och använda den för gratisannonser.
- skapa nytt Merchant Center som du bara kan använda för CSS-hantering (tekniskt Merchant Center), vilket kräver Google Analytics eller domänåtkomst.
- byter ett av för närvarande fungerande Merchant Centers under Google Shopping CSS – du kan begära det här .
Ur vår synvinkel, den enklaste lösningen är att skapa ett nytt Merchant Center-konto som verifieras under Google Shopping CSS och gör anspråk på det. Du kan välja att endast använda den för CSS-val. Om du inte kan lösa det själv, kontakta expert som tar hand om dina annonser, oss eller en av våra partners för betald hjälp.
Slutsats
För att sömlöst placera obetalda listor på Googles gratis produktlistningstjänst för Europa är det absolut nödvändigt att se till att rätt CSS (Comparison Shopping Services) väljs för att representera din säljare. Om du stöter på fel som indikerar problem med din CSS, kom ihåg:
- CSS-leverantören påverkar inte kostnaden för gratisannonser.
- Det är viktigt att bara ha en aktiv CSS för gratisannonser.
- Bestäm vilket Merchant Center som för närvarande är valt för icke-betalda annonser.
- Merchant Centers exklusivt länkade till Google Shopping har tillgång till fliken ”Jämförelsetjänster”.
- Alternativet ”anspråk” påverkar inte Merchant Centers kopplade till olika CSS-leverantörer.
- För att göra några justeringar, använd den medföljande skärmen.
- Se alltid till att ditt Merchant Center på Google Shopping är verifierat.
När du är osäker är det enklaste tillvägagångssättet att skapa ett verifierat konto under Google Shopping, dedikerat enbart för CSS-val. Detta säkerställer smidig drift av dina obetalda listor på Googles plattform.