Si vous voyez un problème comme « Fournisseur CSS non sélectionné » ou «
- Identification du problème : si vous remarquez des problèmes, cela est probablement dû à votre configuration CSS principale, notamment pour l’affichage de ces annonces non rémunérées. (des erreurs comme » CSS non sélectionné pour les annonces gratuites « )
- Règle d’un seul CSS pour les annonces non complétées : N’oubliez pas que vous ne pouvez avoir qu’un seul CSS pour les annonces gratuites. Il est possible que vous ou Google ayez choisi un autre compte Merchant Center. Vous pouvez ou non avoir accès à ce Merchant Center. Nous devons donc savoir lequel est actuellement sélectionné.
- Sélection Merchant Center :
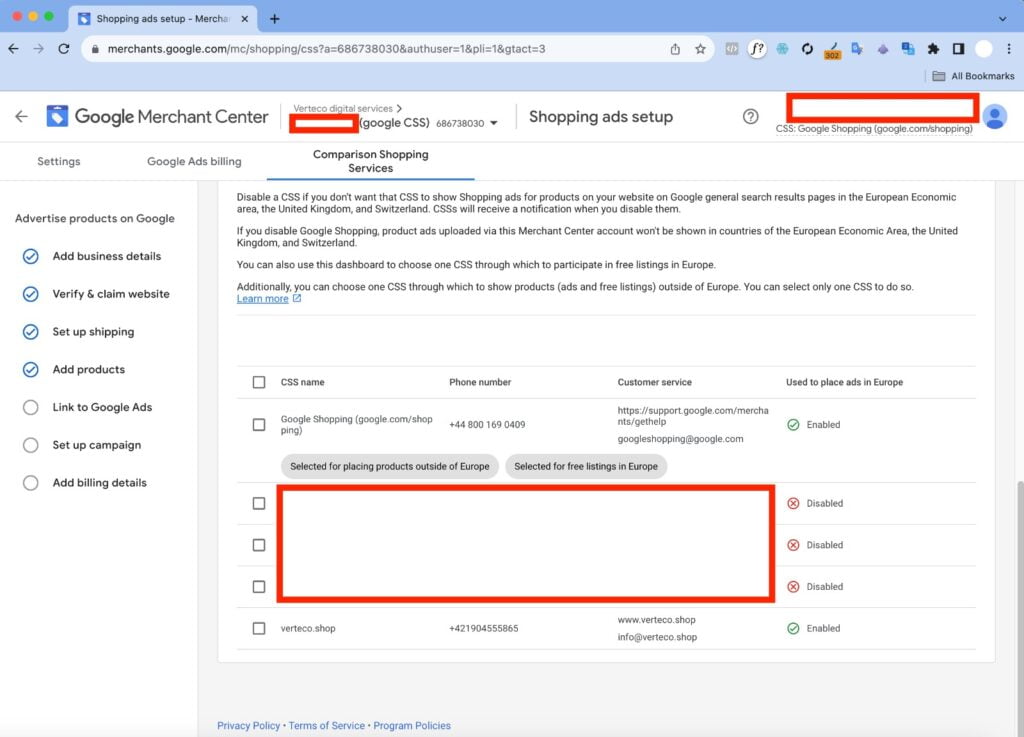
- Pour choisir quel Merchant Center est utilisé pour vos fiches non payantes, accédez au MC dans le CSS de Google Shopping. Rembeber – seuls les centres marchands sous Google Shopping ont accès à l’onglet » Services de comparaison de prix » sous » Configuration des annonces Shopping »
- Si vous n’avez pas encore configuré de Merchant Center dans le CSS de Google Shopping, ou si vous êtes passé à un autre fournisseur CSS, ne vous inquiétez pas ! Vous pouvez en créer un et le réclamer. Le réclamer n’affectera pas les comptes sous différents fournisseurs CSS.
- L’utilisation de l’option « réclamer » n’aura aucune incidence sur les Merchant Centers associés à différents fournisseurs CSS.
- Où régler les paramètres ?: Vérifiez l’écran fourni pour savoir où vous pouvez effectuer ces réglages.

Cet écran donné est toujours visible uniquement sur le MC appartenant à Google (Google Shopping CSS) car le titulaire du compte doit être vérifié via Claim. Et la vérification n’est possible que dans le cas de Merchant Center dans Google Shopping.
Alors les solutions possibles sont :
- trouver, quel CSS est actuellement sélectionné en contactant vos partenaires marketing CSS ou auprès de Google Shopping MC et en utilisant celui-ci pour les listes gratuites.
- créer un nouveau Merchant Center que vous ne pouvez utiliser que pour la gestion CSS (Merchant Center technique), qui nécessite Google Analytics ou un accès au domaine.
- changer l’un des Merchant Centers actuellement fonctionnels sous Google Shopping CSS – vous pouvez le demander ici .
De notre point de vue, la solution la plus simple consiste à créer un nouveau compte Merchant Center vérifié sous Google Shopping CSS et revendiqué. Vous pouvez choisir de l’utiliser uniquement pour les sélections CSS. Si vous ne parvenez pas à résoudre le problème vous-même, contactez l’expert qui s’occupe de vos annonces, nous ou l’un de nos partenaires pour obtenir une aide payante.
Conclusion
Pour placer en toute transparence des annonces non rémunérées sur le service gratuit de listes de produits de Google en Europe, il est impératif de s’assurer que le bon CSS (Comparison Shopping Services) est sélectionné pour représenter votre commerçant. Si vous rencontrez des erreurs indiquant des problèmes avec votre CSS, n’oubliez pas :
- Le fournisseur CSS n’influence pas le coût des annonces gratuites.
- Il est crucial d’avoir un seul CSS actif pour les annonces gratuites.
- Déterminez le Merchant Center actuellement sélectionné pour les fiches non payantes.
- Les Merchant Centers exclusivement liés à Google Shopping ont accès à l’onglet « Comparison Shopping Services ».
- L’option « Réclamer » n’affecte pas les Merchant Centers liés à différents fournisseurs CSS.
- Pour effectuer des réglages, utilisez l’écran fourni.
- Assurez-vous toujours que votre Merchant Center sur Google Shopping est vérifié.
En cas de doute, l’approche la plus simple consiste à créer un compte vérifié sous Google Shopping, dédié uniquement aux sélections CSS. Cela garantit le bon fonctionnement de vos fiches non rémunérées sur la plateforme de Google.