Si ve un problema como «Proveedor de CSS no seleccionado» o «
- Identificación del problema : si nota problemas, probablemente se deba a su configuración principal de CSS, especialmente para mostrar estos listados no pagos. (errores como » CSS no seleccionado para anuncios gratuitos «)
- Regla de CSS único para descomprimir listados : recuerde, solo puede tener un CSS para los listados gratuitos. Es posible que usted o Google hayan elegido una cuenta de Merchant Center diferente. Puede que tenga o no acceso a ese Merchant Center. Por lo tanto, necesitamos saber cuál está seleccionado actualmente.
- Selección del Centro de comerciantes :
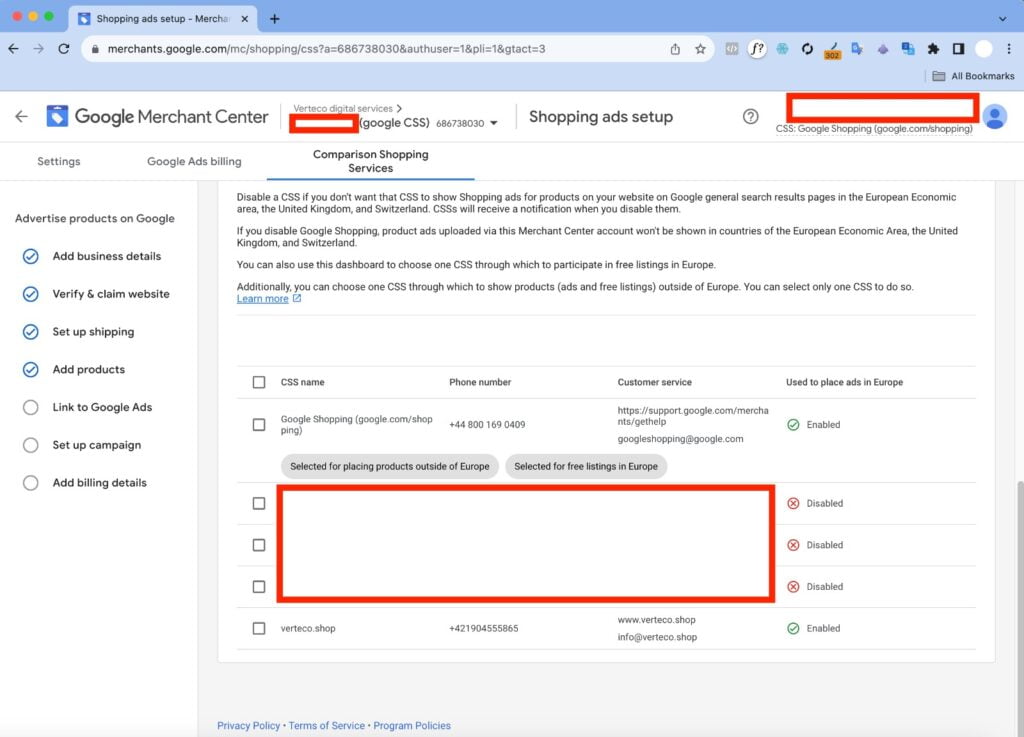
- Para elegir qué Merchant Center se utiliza para sus listados no pagos, vaya al MC dentro del CSS de Google Shopping. Recuerde: solo los centros comerciales de Google Shopping tienen acceso a la pestaña » Servicios de comparación de compras » en » Configuración de anuncios de compras «.
- Si aún no ha configurado un Merchant Center en el CSS de Google Shopping o ha cambiado a otro proveedor de CSS, ¡no se preocupe! Puedes crear uno y reclamarlo. Reclamarlo no afectará las cuentas de diferentes proveedores de CSS.
- El uso de la opción «reclamar» no afectará a los Merchant Centers vinculados con diferentes proveedores de CSS.
- ¿Dónde ajustar la configuración?: Consulte la pantalla proporcionada para saber dónde puede realizar estos ajustes.

Esta pantalla determinada siempre es visible solo en el MC que pertenece a Google (Google Shopping CSS), ya que el titular de la cuenta debe ser verificado mediante Reclamación. Y la verificación sólo es posible en el caso de Merchant Center en Google Shopping.
Entonces las posibles soluciones son:
- encontrando, qué CSS está actualmente seleccionado contactando a sus socios de marketing de CSS o de Google Shopping MC y usándolo para listados gratuitos.
- creando un nuevo centro comercial que solo puede usar para la administración de CSS (Centro comercial técnico), que requiere Google Analytics o acceso al dominio.
- cambiando uno de los Merchant Centers actualmente en funcionamiento en Google Shopping CSS; puede solicitarlo aquí .
Desde nuestro punto de vista, La solución más sencilla es crear una nueva cuenta del Merchant Center que se verifique en Google Shopping CSS y se reclame. Puede optar por usarlo solo para selecciones de CSS. Si no puede resolverlo usted mismo, comuníquese con el experto que se ocupa de sus anuncios, con nosotros o con uno de nuestros socios para obtener ayuda paga.
Conclusión
Para colocar sin problemas listados no pagados en el Servicio gratuito de listado de productos de Google en Europa, es imperativo asegurarse de que se seleccione el CSS (Servicios de comparación de compras) correcto para representar a su comerciante. Si encuentra errores que indican problemas con su CSS, recuerde:
- El proveedor de CSS no influye en el costo de las listas gratuitas.
- Es crucial tener solo un CSS activo para los listados gratuitos.
- Determinar el Merchant Center actualmente seleccionado para listados no pagados.
- Los Merchant Centers vinculados exclusivamente con Google Shopping tienen acceso a la pestaña «Servicios de Comparación de Compras».
- La opción «reclamar» no afecta a los Merchant Centers vinculados a distintos proveedores de CSS.
- Para realizar cualquier ajuste, utilice la pantalla proporcionada.
- Asegúrese siempre de que su Merchant Center en Google Shopping esté verificado.
En caso de duda, el método más sencillo es crear una cuenta verificada en Google Shopping, dedicada únicamente a selecciones de CSS. Esto garantiza el buen funcionamiento de sus listados no pagos en la plataforma de Google.