Hvis du ser et problem som «CSS-leverandør ikke valgt» eller «
- Problemidentifikasjon : Hvis du merker problemer, er det sannsynligvis på grunn av hovedoppsettet for CSS, spesielt for å vise disse ubetalte oppføringene. (feil som » CSS ikke valgt for gratisannonser «)
- Enkel CSS for unpad-oppføringsregel : Husk at du bare kan ha én CSS for gratisoppføringene. Det er mulig at enten du eller Google kan ha valgt en annen Merchant Center-konto. Du kan ha eller ikke ha tilgang til det Merchant Center. Derfor må vi finne ut hvilken som er valgt for øyeblikket.
- Merchant Center-utvalg :
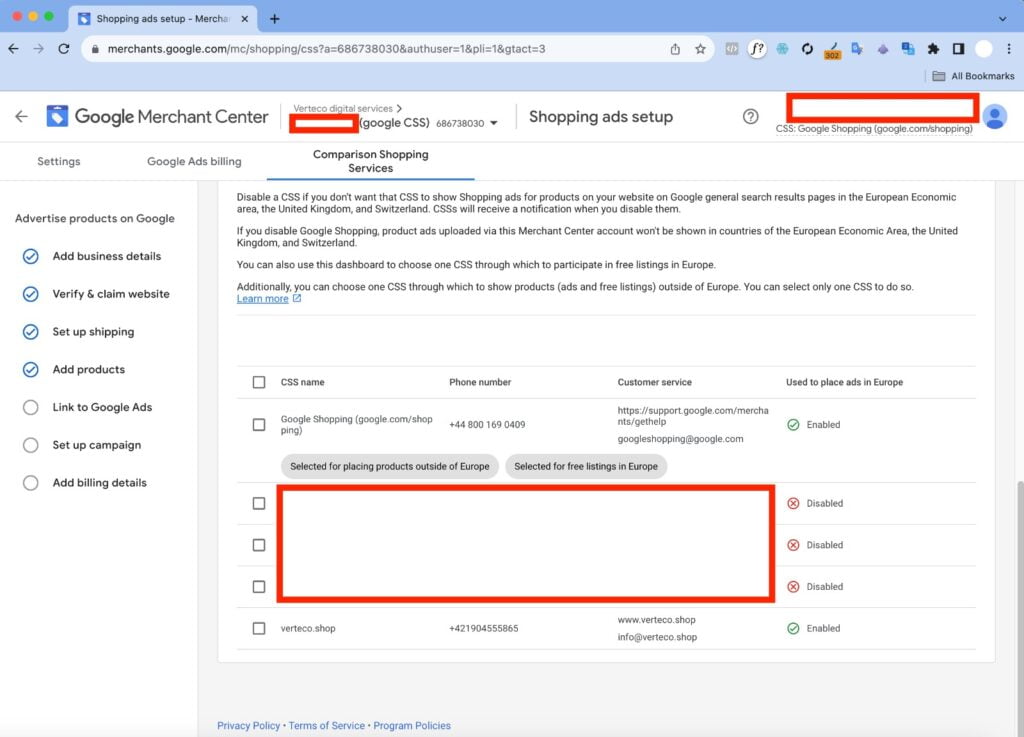
- For å velge hvilket Merchant Center som skal brukes for dine ikke-betalte oppføringer, gå til MC i Google Shopping CSS. Husk – bare selgersentre under Google Shopping har tilgang til » Shoppingssammenligningstjenester «-fanen under » Oppsett av Shopping-annonser »
- Hvis du ikke har satt opp et Merchant Center i Google Shopping CSS ennå, eller byttet til en annen CSS-leverandør, ikke bekymre deg! Du kan opprette en og kreve den. Å hevde det vil ikke påvirke kontoer under forskjellige CSS-leverandører.
- Bruk av alternativet «krav» vil ikke påvirke Merchant Centers knyttet til forskjellige CSS-leverandører.
- Hvor skal du justere innstillingene?: Sjekk skjermbildet for hvor du kan gjøre disse justeringene.

Denne gitte skjermen er alltid bare synlig på MC som tilhører Google (Google Shopping CSS), da kontoinnehaveren må verifiseres via krav. Og bekreftelse er bare mulig i tilfelle av Merchant Center i Google Shopping.
Så de mulige løsningene er:
- finne, hvilken CSS som er valgt for øyeblikket ved å kontakte CSS-markedsføringspartnerne dine eller fra Google Shopping MC og bruke den for gratisoppføringer.
- opprette nytt kjøpsenter som du kun kan bruke til CSS-administrasjon (teknisk kjøpsenter), som krever Google Analytics eller domenetilgang.
- bytter et av for øyeblikket fungerende Merchant Centers under Google Shopping CSS – du kan be om det her .
Fra vårt ståsted, den enkleste løsningen er å opprette en ny Merchant Center-konto som er bekreftet under Google Shopping CSS og gjort krav på. Du kan velge å bruke den kun for CSS-valg. Hvis du ikke klarer å løse det selv, kontakt ekspert som tar seg av annonsene dine, oss eller en av våre partnere for betalt hjelp.
Konklusjon
For å sømløst plassere ubetalte oppføringer på Googles Europe Free Product Listing Service, er det avgjørende å sikre at riktig CSS (Comparison Shopping Services) er valgt for å representere selgeren din. Hvis du kommer over feil som indikerer problemer med CSS, husk:
- CSS-leverandøren påvirker ikke kostnadene for gratis oppføringer.
- Det er avgjørende å ha bare én aktiv CSS for gratis oppføringer.
- Bestem hvilket Merchant Center som for øyeblikket er valgt for ikke-betalte oppføringer.
- Merchant Centers som er koblet eksklusivt til Google Shopping, har tilgang til «Sammenligningstjenester»-fanen.
- Alternativet «krav» påvirker ikke Merchant Centers knyttet til forskjellige CSS-leverandører.
- For å foreta justeringer, bruk den medfølgende skjermen.
- Sørg alltid for at Merchant Center på Google Shopping er bekreftet.
Når du er i tvil, er den enkleste tilnærmingen å opprette en verifisert konto under Google Shopping, kun dedikert for CSS-valg. Dette sikrer jevn drift av dine ubetalte oppføringer på Googles plattform.