Hvis du ser et problem som “CSS-udbyder ikke valgt” eller “
- Problemidentifikation : Hvis du bemærker problemer, skyldes det sandsynligvis din primære CSS-opsætning, især for at vise disse ubetalte fortegnelser. (fejl som ” CSS ikke valgt til gratis annoncer “)
- Enkelt CSS for unpad-fortegnelser regel : Husk, du kan kun have én CSS for de gratis fortegnelser. Det er muligt, at enten du eller Google har valgt en anden Merchant Center-konto. Du har måske eller måske ikke adgang til det pågældende Merchant Center. Derfor skal vi finde ud af, hvilken der er valgt i øjeblikket.
- Udvalg af Merchant Center :
- For at vælge, hvilket Merchant Center der skal bruges til dine ikke-betalte fortegnelser, skal du gå til MC i Google Shopping CSS. Husk – kun købmandscentre under Google Shopping har adgang til fanen ” Shopningssammenligningstjenester ” under ” Opsætning af Shopping-annoncer ”
- Hvis du ikke har oprettet et Merchant Center i Google Shopping CSS endnu, eller skiftet til en anden CSS-udbyder, skal du ikke bekymre dig! Du kan oprette en og gøre krav på den. At hævde det vil ikke påvirke konti under forskellige CSS-udbydere.
- Brug af “krav“-indstillingen vil ikke påvirke Merchant Centers, der er knyttet til forskellige CSS-udbydere.
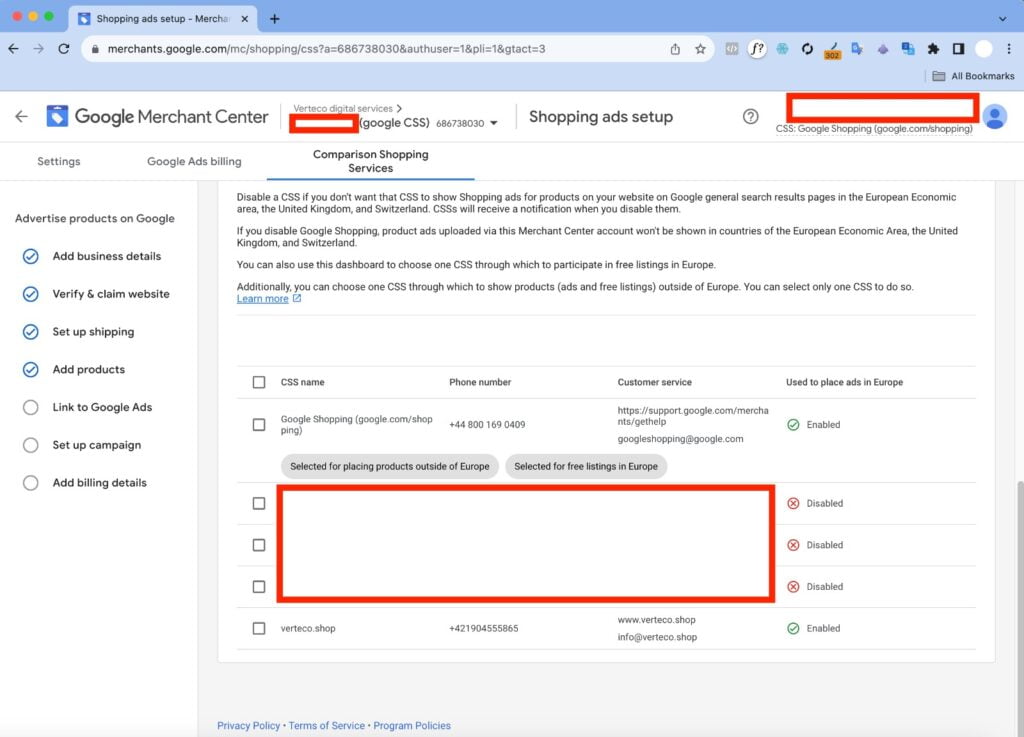
- Hvor skal indstillinger justeres?: Tjek det viste skærmbillede for, hvor du kan foretage disse justeringer.

Denne givne skærm er altid kun synlig på den MC, der tilhører Google (Google Shopping CSS), da kontoindehaveren skal verificeres via Claim. Og bekræftelse er kun mulig i tilfælde af Merchant Center i Google Shopping.
Så de mulige løsninger er:
- finde, hvilken CSS der i øjeblikket er valgt ved at kontakte dine CSS-marketingpartnere eller fra Google Shopping MC og bruge den til gratis fortegnelser.
- oprettelse af nyt Merchant Center, som du kun kan bruge til CSS-administration (teknisk Merchant Center), som kræver Google Analytics eller domæneadgang.
- skifter et af aktuelt fungerende Merchant Centers under Google Shopping CSS – du kan anmode om det her .
Fra vores synspunkt, den nemmeste løsning er at oprette en ny Merchant Center-konto, der er bekræftet under Google Shopping CSS og gjort krav på. Du kan vælge kun at bruge det til CSS-valg. Hvis du ikke selv er i stand til at løse det, så kontakt ekspert, der tager sig af dine annoncer, os eller en af vores partnere for betalt hjælp.
Konklusion
For problemfrit at placere ubetalte fortegnelser på Googles Europe Free Product Listing Service er det bydende nødvendigt at sikre, at den korrekte CSS (Comparison Shopping Services) er valgt til at repræsentere din sælger. Hvis du støder på fejl, der indikerer problemer med din CSS, skal du huske:
- CSS-udbyderen påvirker ikke prisen for gratis fortegnelser.
- Det er afgørende kun at have én aktiv CSS til gratis fortegnelser.
- Bestem det Merchant Center, der i øjeblikket er valgt til ikke-betalte fortegnelser.
- Merchant Centers, der udelukkende er knyttet til Google Shopping, har adgang til fanen “Sammenligningstjenester”.
- Muligheden “krav” påvirker ikke Merchant Centers, der er knyttet til forskellige CSS-udbydere.
- For at foretage justeringer skal du bruge den medfølgende skærm.
- Sørg altid for, at dit Merchant Center på Google Shopping er bekræftet.
Når du er i tvivl, er den mest ligetil tilgang at oprette en verificeret konto under Google Shopping, der udelukkende er dedikeret til CSS-valg. Dette sikrer problemfri drift af dine ubetalte fortegnelser på Googles platform.